Vue lecture
Comment changer le moteur de recherche par défaut sous Chrome ?
Comment changer la date et l’heure sur Windows 11 ?
Chiffrement et suppression sécurisée de données sur Android
Comment la télévision influence-t-elle nos opinions politiques ?
Box internet pour les zones urbaines : comparatif des meilleures offres
Pour se protéger des hackers, cette entreprise avait pensé à tout sauf à mettre à jour une webcam

Rien ne va plus pour Tesla en Europe : que se passe-t-il ?

Autrefois leader incontesté du marché des véhicules électriques en Europe, Tesla traverse une crise sans précédente. Les chiffres récents révèlent une baisse vertigineuse de ses ventes sur le continent européen, atteignant jusqu'à 70 % dans certains marchés clés.
Honor Magic V4 : il pourrait vous faire changer d’avis sur les smartphones pliants

Honor s'apprête à lancer son prochain smartphone pliable, le Magic V4. Ce modèle s'annonce comme un concurrent sérieux sur le marché des appareils pliants, avec une finesse impressionnante et bloc photo soigné qui pourraient convaincre même les plus sceptiques.
Les ZFE n’ont plus la cote, des députés proposent de les suspendre pendant 5 ans

Google Chrome désactive uBlock Origin : voici comment garder le bloqueur de publicités

Google incite les utilisateurs à supprimer uBlock Origin du navigateur Chrome. Pourtant, il existe une solution simple pour continuer d'utiliser le célèbre bloqueur de publicités.
Voici à quoi ressemble la fusée qui pourrait nous emmener sur Mars en 4 mois

Samsung va vous aider à mieux dormir, mais seulement avec ces smartphones

Voici le meilleur jeu vidéo français de l’année, il remporte 4 prix à la cérémonie des Pégases

Alerte chez La Poste : des milliers d’utilisateurs victimes d’une fuite de données

Une nouvelle cyberattaque secoue la France et des milliers d'utilisateurs de La Poste. L'entreprise alerte ses clients alors que les données se sont retrouvées en vente sur un marché noir.
Cette fonction supprimée de Google Photos fait son retour suite aux demandes des utilisateurs

QCM sur Bootstrap – Partie 1
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
1. Qu’est-ce que Bootstrap ?
A Un langage de programmation
B Une bibliothèque JavaScript
C Un outil de gestion de base de données
D Un framework CSS
2. Quel fichier est essentiel pour utiliser Bootstrap dans un projet ?
A bootstrap.css
B bootstrap.js
C bootstrap.min.css
D index.html
3. Quel est l’objectif principal de Bootstrap ?
A Fournir une bibliothèque JavaScript pour l’animation
B Créer un design responsive et mobile-first pour les sites web
C Gérer les bases de données des sites web
D Ajouter des effets de transition CSS aux pages web
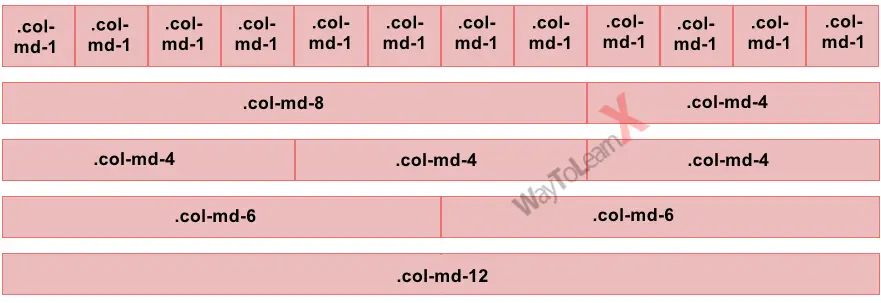
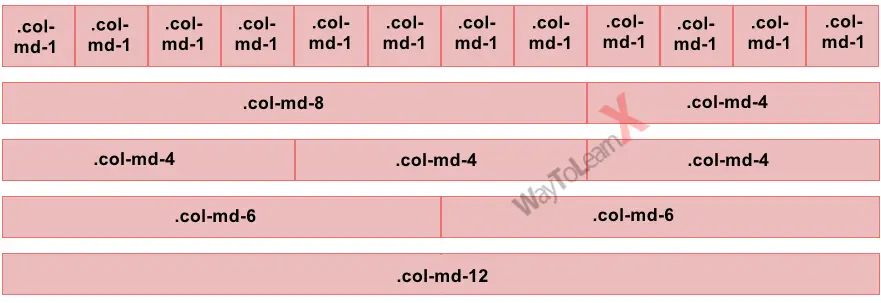
4. Dans le système de grille de Bootstrap, quelle est la largeur d’une colonne « col-md-6 » ?
A 4 colonnes
B 6 colonnes
C 12 colonnes
D 50% de la largeur du conteneur

5. Comment créer une grille responsive avec Bootstrap ?
A En utilisant la classe .container
B En utilisant la classe .row et .col-*
C En utilisant la classe .grid
D En utilisant la classe .box
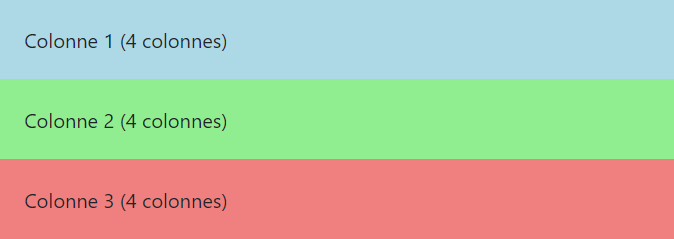
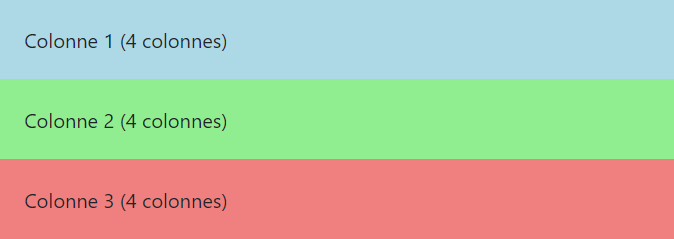
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: lightblue; padding: 20px;">
Colonne 1 (4 colonnes)
</div>
<div class="col-md-4" style="background-color: lightgreen; padding: 20px;">
Colonne 2 (4 colonnes)
</div>
<div class="col-md-4" style="background-color: lightcoral; padding: 20px;">
Colonne 3 (4 colonnes)
</div>
</div>
</div>
Résultat:

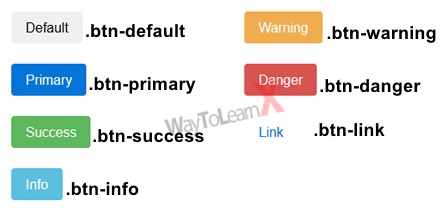
6. Quelle classe Bootstrap permet d’ajouter des boutons avec un style ?
A .btn
B .button
C .btn-style
D .btn-class
.btn de Bootstrap permet de créer des boutons stylisés. Vous pouvez également ajouter des classes supplémentaires pour modifier la couleur ou le type du bouton, comme .btn-primary, .btn-success, etc. Exemple:
<button class="btn btn-primary">Bouton</button>

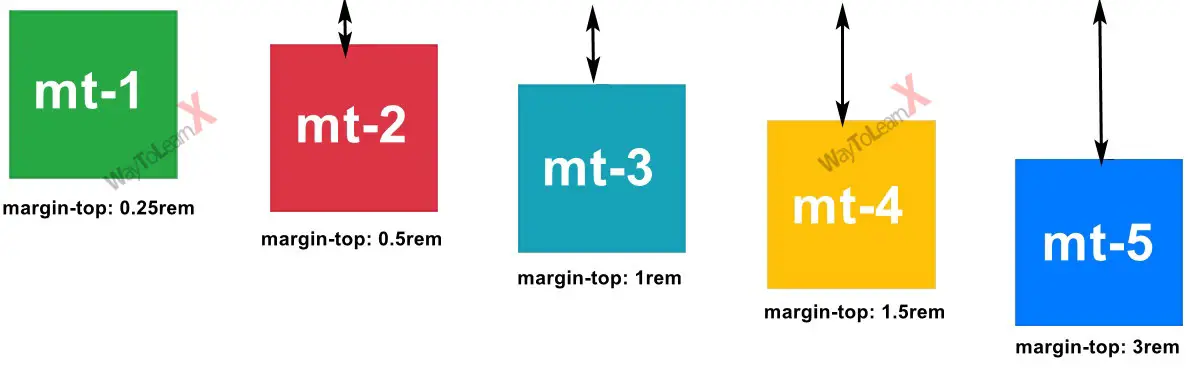
7. Quelle classe Bootstrap utilise-t-on pour ajouter une marge supérieure (top margin) de 3 unités ?
A mt-3
B ml-3
C m-3
D margin-top-3

8. Quelle classe Bootstrap permet de créer un bouton avec une couleur primaire ?

A
btn-default
B btn-primary
C btn-success
D btn-info
btn-primary permet de créer un bouton avec la couleur primaire définie par la palette de Bootstrap (généralement bleu).
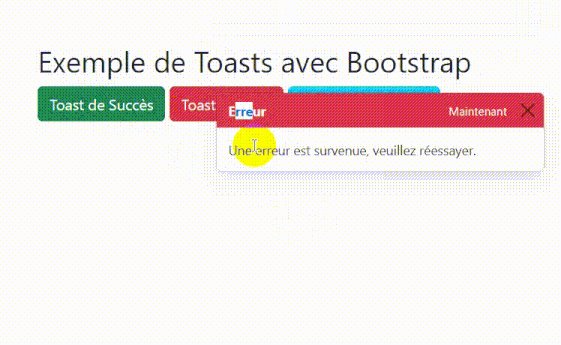
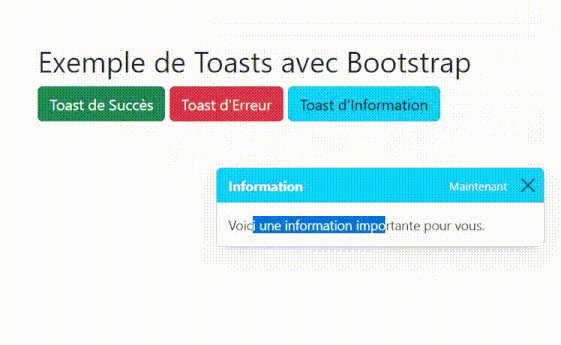
9. Quel composant Bootstrap permet d’afficher un message de notification temporaire ?

A Alert
B Modal
C Tooltip
D Toast

10. Quelle classe Bootstrap est utilisée pour rendre un élément centré verticalement et horizontalement ?

A .align-center
B .text-center
C .d-flex et .justify-content-center
D .center
.d-flex pour activer le mode flexbox, puis utiliser .justify-content-center pour centrer horizontalement et .align-items-center pour centrer verticalement. Exemple :
<div class="d-flex justify-content-center align-items-center">
<p>Texte centré</p>
</div>
11. Quelle classe permet d’afficher un élément seulement sur les écrans moyens et plus grands ?
A .d-none
B .d-md-block
C .d-lg-none
D .d-md-none
.d-md-block permet d’afficher un élément seulement sur les écrans moyens (≥ 768px) et plus grands. Les classes d-*-none et d-*-block sont utilisées pour contrôler la visibilité en fonction de la taille de l’écran.
12. Quelle classe Bootstrap permet d’activer le modèle Flexbox pour un élément ?
A d-flex
B flex-item
C flexbox
D display-flex
d-flex de Bootstrap applique le modèle Flexbox à un élément, permettant un agencement flexible de ses enfants.
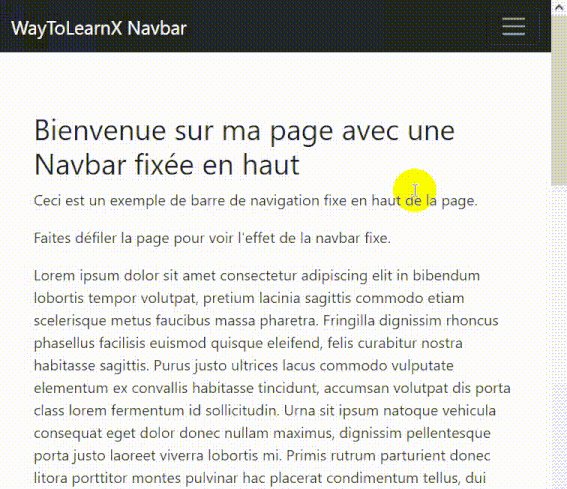
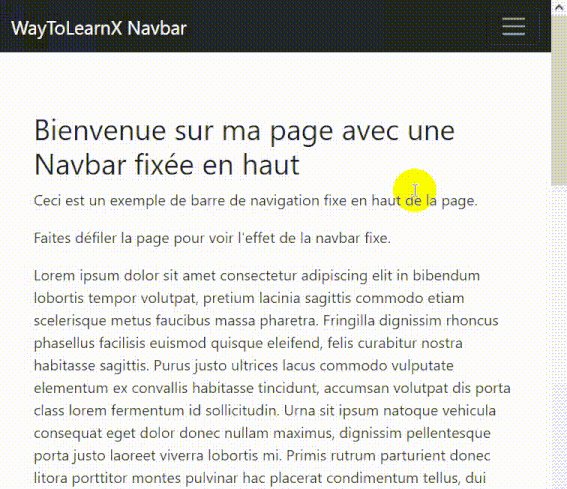
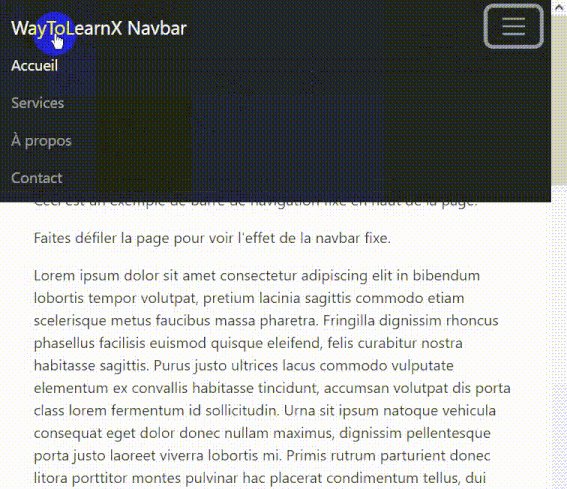
13. Quelle classe Bootstrap est utilisée pour rendre une barre de navigation (navbar) fixe en haut de la page ?
A navbar-fixed
B navbar-sticky-top
C navbar-fixed-top
D navbar-static-top
navbar-fixed-top permet de rendre la barre de navigation fixe en haut de la page. Cela fait en sorte que la navbar reste visible même lorsque l’utilisateur fait défiler la page.
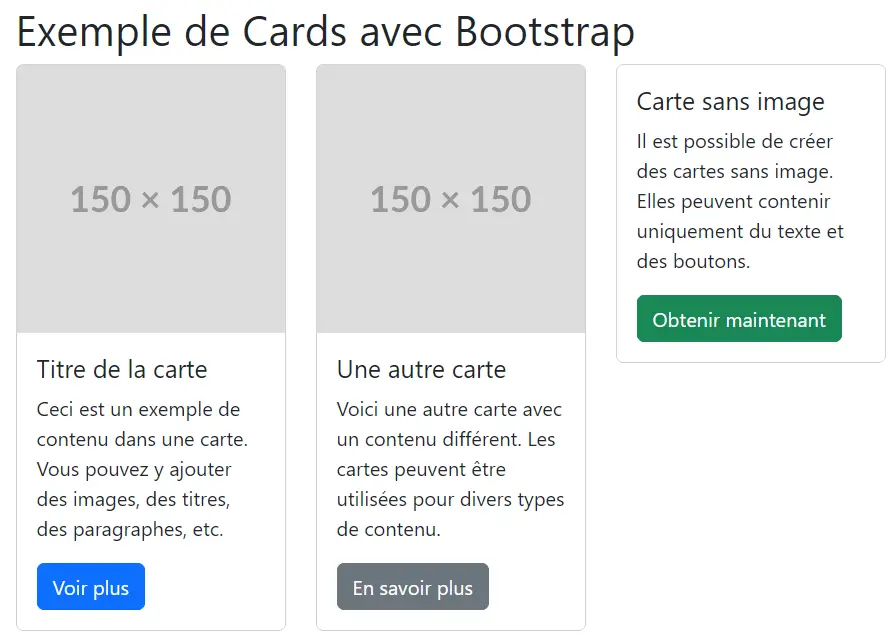
14. Quelle classe est utilisée pour créer une carte dans Bootstrap ?
A card
B container-card
C box-card
D panel-card
card de Bootstrap permet de créer des éléments de type « carte », qui peuvent contenir des images, des titres, du texte, et d’autres composants.
15. Quelle classe permet de rendre un texte en gras avec Bootstrap ?
A .font-weight-bold
B .text-bold
C .strong-text
D .bold
.font-weight-bold est utilisée pour rendre le texte en gras. C’est une classe de Bootstrap qui modifie le poids de la police.
- Questions techniques sur MYSQL
- QCM MySQL Corrigé – Optimisation de requêtes
- QCM Base de données avec correction
- QCM sur PHP
- QCM Symfony
- QCM AngularJS
- QCM React
- QCM HTML / CSS
- QCM Java – Programmation Orientée Objet
- QCM Python
- QCM Cloud Computing
- QCM Framework Spring
- QCM Javascript
- QCM jQuery
- QCM Oracle
- QCM sur GIT – Gestionnaire de version
- QCM Linux – Gestion de processus
- QCM Réseau
- QCM Architecture des ordinateurs
- QCM Securité informatique
- QCM En Informatique Générale
- QCM en C
- QCM en C#
- QCM sur l'algorithmique
- QCM Word
- QCM Excel
- QCM PowerPoint
- QCM Access
L’article QCM sur Bootstrap – Partie 1 est apparu en premier sur WayToLearnX.
QCM sur Bootstrap – Partie 2
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
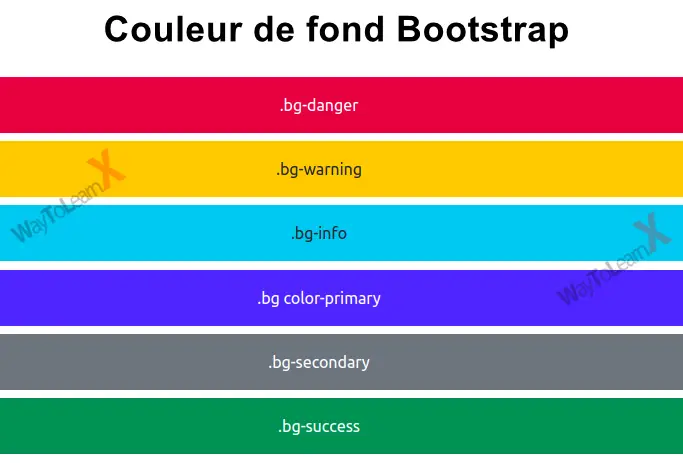
1. Quelle classe Bootstrap est utilisée pour définir une couleur de fond ?
A .bg-primary
B .bg-color
C .background-color
D .color-bg
.bg-. Par exemple, .bg-primary applique la couleur de fond primaire définie dans le thème Bootstrap. D’autres classes similaires existent pour d’autres couleurs, comme .bg-success ou .bg-danger.
2. Quelle classe Bootstrap est utilisée pour ajouter un espacement à droite d’un élément ?
A .mr-1
B .padding-right-1
C .space-right-1
D .pr-1
.pr-1 applique un padding à droite de l’élément avec une taille correspondant à la valeur 1 de l’échelle de Bootstrap. L’abréviation « pr » signifie « padding-right », et les valeurs de l’échelle vont de 0 à 5, en augmentant de 0.25 rem à chaque fois.
3. Quelle est la classe Bootstrap utilisée pour aligner du texte au centre ?

A
.text-align-center
B .text-center
C .center-text
D .align-text-center
.text-center de Bootstrap est utilisée pour centrer le texte horizontalement à l’intérieur de son conteneur. Cette classe fait partie des utilitaires de typographie fournis par Bootstrap pour la gestion de l’alignement du texte.
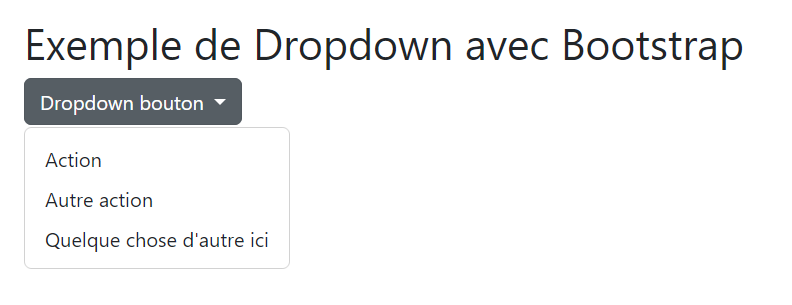
4. Quel composant de Bootstrap permet de créer des menus déroulants ?
A .nav-dropdown
B .dropdown
C .menu
D .list-dropdown
.dropdown est utilisé pour créer un menu déroulant en Bootstrap. Il peut contenir des liens ou des boutons et s’affiche lorsque l’utilisateur interagit avec le composant (par exemple, en cliquant sur un bouton). Ce composant nécessite également l’utilisation de JavaScript pour afficher correctement le menu lorsqu’il est activé. Exemple:
<div class="dropdown">
<button class="btn btn-secondary dropdown-toggle" type="button" id="dropdownMenuButton" data-bs-toggle="dropdown" aria-expanded="false">
Dropdown bouton
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuButton">
<li><a class="dropdown-item" href="#">Action</a></li>
<li><a class="dropdown-item" href="#">Autre action</a></li>
<li><a class="dropdown-item" href="#">Quelque chose d'autre ici</a></li>
</ul>
</div>
Résultat:

5. Quelle classe Bootstrap est utilisée pour créer un bouton de taille petite ?
A .btn-lg
B .btn-xs
C .btn-sm
D .btn-small
.btn-sm est utilisée pour appliquer une taille petite à un bouton dans Bootstrap. Il existe également d’autres classes pour définir la taille des boutons, comme .btn-lg pour les boutons grands et .btn pour les boutons de taille par défaut.
6. Quelle classe Bootstrap est utilisée pour cacher un élément uniquement sur les écrans de petite taille ?
A .d-none
B .d-sm-none
C .hidden-sm
D .display-none-sm
.d-sm-none cache un élément lorsque l’écran est de taille « small » (SM) ou inférieure (telles que les tablettes ou les téléphones mobiles). Les classes de visibilité en Bootstrap sont basées sur les tailles d’écran (par exemple, .d-md-none pour cacher un élément à partir de la taille « medium »).
7. Quelle classe Bootstrap permet de rendre un élément responsive en adaptant sa taille à l’écran ?
A .img-fluid
B .responsive-img
C .resize
D .img-responsive
.img-fluid est utilisée pour rendre une image responsive, c’est-à-dire qu’elle s’ajuste automatiquement à la largeur de son conteneur tout en maintenant ses proportions. Cela permet à l’image de bien s’adapter aux différents types d’écrans.
8. Quelle classe Bootstrap est utilisée pour créer une barre de navigation horizontale ?
A .navbar
B .nav-horizontal
C .nav-bar
D .navigation-bar
.navbar est utilisée pour créer une barre de navigation. Pour en faire une barre de navigation horizontale, vous pouvez également ajouter des classes supplémentaires comme .navbar-expand-lg pour qu’elle s’adapte à la taille de l’écran, ou .navbar-light pour les couleurs de fond et du texte.
9. Quelle classe Bootstrap est utilisée pour rendre une grille de colonnes ?
A .row
B .columns
C .grid
D .column
.row est utilisée pour définir une ligne de colonnes. Ensuite, vous pouvez utiliser des classes comme .col- pour définir la taille des colonnes dans cette ligneExemple:
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: lightblue; padding: 20px;">
Colonne 1 (4 colonnes)
</div>
<div class="col-md-4" style="background-color: lightgreen; padding: 20px;">
Colonne 2 (4 colonnes)
</div>
<div class="col-md-4" style="background-color: lightcoral; padding: 20px;">
Colonne 3 (4 colonnes)
</div>
</div>
</div>
Résultat:

10. Quelle est la classe Bootstrap utilisée pour créer un tableau avec des bordures ?
A .table-bordered
B .table-border
C .table-bordered-style
D .table-border-all
.table-bordered est utilisée pour ajouter des bordures à un tableau dans Bootstrap. Elle applique des bordures autour de chaque cellule du tableau, ce qui améliore la lisibilité et la présentation des données. Exemple:
<table class="table table-bordered">...</table>
Résultat:

- Questions techniques sur MYSQL
- QCM MySQL Corrigé – Optimisation de requêtes
- QCM Base de données avec correction
- QCM sur PHP
- QCM Symfony
- QCM AngularJS
- QCM React
- QCM HTML / CSS
- QCM Java – Programmation Orientée Objet
- QCM Python
- QCM Cloud Computing
- QCM Framework Spring
- QCM Javascript
- QCM jQuery
- QCM Oracle
- QCM sur GIT – Gestionnaire de version
- QCM Linux – Gestion de processus
- QCM Réseau
- QCM Architecture des ordinateurs
- QCM Securité informatique
- QCM En Informatique Générale
- QCM en C
- QCM en C#
- QCM sur l'algorithmique
- QCM Word
- QCM Excel
- QCM PowerPoint
- QCM Access
L’article QCM sur Bootstrap – Partie 2 est apparu en premier sur WayToLearnX.
QCM sur Bootstrap – Partie 3
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
1. Quelle classe Bootstrap est utilisée pour centrer un élément verticalement ?

A
.align-items-center
B .vertical-center
C .center-vertically
D .v-center
.align-items-center fait partie du système de flexbox de Bootstrap. Elle permet de centrer verticalement les éléments dans un conteneur en utilisant la propriété align-items: center. Cela fonctionne sur les éléments enfants d’un conteneur avec la classe .d-flex.
2. Quelle classe Bootstrap est utilisée pour masquer un élément uniquement sur les écrans larges ?
A .d-lg-none
B .d-xl-none
C .d-md-none
D .d-sm-none
.d-lg-none permet de masquer un élément sur les écrans de taille large et au-delà (large, extra large). Elle utilise le système de classes de visibilité de Bootstrap, où vous pouvez masquer ou afficher un élément en fonction de la taille de l’écran.
3. Quelle classe Bootstrap est utilisée pour appliquer une bordure arrondie à un élément ?

A
.round-border
B .border-radius
C .border-round
D .rounded
.rounded de Bootstrap permet d’appliquer une bordure arrondie à un élément. Vous pouvez l’utiliser pour des éléments comme des images, des boutons ou des cartes. Il existe aussi des variantes comme .rounded-circle pour des bordures complètement circulaires ou .rounded-pill pour des bords très arrondis. Exemple:
<div class="container mt-5">
<div class="p-3 border rounded">
<h2>Exemple avec bordure arrondie</h2>
<p>Ceci est un exemple d'un élément avec une bordure arrondie appliquée à l'aide de la classe .rounded.</p>
</div>
</div>
Résultat:

4. Quelle classe Bootstrap est utilisée pour rendre un élément invisible sans le retirer du flux de la page ?
A .invisible
B .hidden
C .d-none
D .visibility-hidden
.invisible rend un élément invisible, mais il reste dans le flux du document, ce qui signifie qu’il occupe toujours de l’espace. La classe .d-none (qui cache complètement l’élément et le retire du flux) est différente de celle-ci.
5. Quelle classe Bootstrap est utilisée pour définir une largeur de 100% sur un élément ?
A .full-width
B .w-100
C .width-100
D .width-full
.w-100 permet de définir la largeur d’un élément à 100 % de la largeur de son conteneur parent. C’est une classe utilitaire très pratique pour créer des éléments réactifs.
6. Quelle classe Bootstrap est utilisée pour ajouter une ombre portée à un élément ?

A
.shadow-lg
B .box-shadow
C .shadow
D .drop-shadow
.shadow est utilisée pour ajouter une ombre portée légère à un élément. Bootstrap offre également d’autres variantes comme .shadow-sm (ombre plus petite) et .shadow-lg (ombre plus grande) pour personnaliser l’effet Exemple:
<div class="container mt-5">
<div class="p-5 bg-light border shadow">
<h2>Exemple avec une ombre portée</h2>
<p>Cette boîte a une ombre portée grâce à la classe .shadow de Bootstrap.</p>
</div>
</div>
Résultat:

7. Quelle classe Bootstrap est utilisée pour créer un bouton qui change de couleur lorsque l’on survole ?

A
.btn-hover
B .btn-outline-primary
C .btn-primary
D .btn-active
.btn-outline-primary est un type de bouton qui n’a pas de fond par défaut. Lorsqu’on survole ce bouton, sa couleur de fond change en fonction du thème de couleur primaire (généralement défini dans le CSS de Bootstrap).
8. Quelle est la classe Bootstrap utilisée pour définir la hauteur d’un élément à 100vh (la hauteur de la fenêtre) ?
A .h-100
B .vh-100
C .height-100
D .full-height
.vh-100 définit la hauteur d’un élément à 100 % de la hauteur de la fenêtre d’affichage (viewport). C’est une unité pratique pour rendre des éléments qui couvrent toute la hauteur de l’écran.
9. Quel composant de Bootstrap permet de créer un carrousel d’images ?

A
.carousel
B .image-slider
C .image-carousel
D .slider
.carousel est utilisé pour créer un carrousel d’images ou de contenu en Bootstrap. Il permet de faire défiler des éléments, généralement des images, automatiquement ou manuellement.
10. Quelle classe Bootstrap est utilisée pour appliquer un espacement à gauche d’un élément ?
A .ml-1
B .pl-1
C .space-left-1
D .ml-1px
.ml-1 applique un margin à gauche de l’élément avec une valeur correspondant à la première unité de l’échelle de marges de Bootstrap. La classe .ml est l’abréviation de « margin-left ». Il existe également des variantes comme .ml-2, .ml-3, etc., pour ajuster l’espacement.
- Questions techniques sur MYSQL
- QCM MySQL Corrigé – Optimisation de requêtes
- QCM Base de données avec correction
- QCM sur PHP
- QCM Symfony
- QCM AngularJS
- QCM React
- QCM HTML / CSS
- QCM Java – Programmation Orientée Objet
- QCM Python
- QCM Cloud Computing
- QCM Framework Spring
- QCM Javascript
- QCM jQuery
- QCM Oracle
- QCM sur GIT – Gestionnaire de version
- QCM Linux – Gestion de processus
- QCM Réseau
- QCM Architecture des ordinateurs
- QCM Securité informatique
- QCM En Informatique Générale
- QCM en C
- QCM en C#
- QCM sur l'algorithmique
- QCM Word
- QCM Excel
- QCM PowerPoint
- QCM Access
L’article QCM sur Bootstrap – Partie 3 est apparu en premier sur WayToLearnX.
QCM sur Bootstrap – Partie 4
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
1. Quelle classe Bootstrap permet d’empêcher un élément de se redimensionner ?
A .resize-none
B .resize-off
C .no-resize
D .resize
.resize-none est utilisée pour empêcher un élément de se redimensionner, notamment les éléments de type textarea. Cela désactive la fonctionnalité de redimensionnement par l’utilisateur.
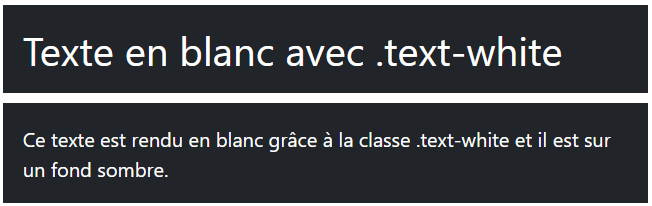
2. Quelle classe Bootstrap permet de définir une couleur de texte blanche ?
A .text-light
B .white-text
C .text-white
D .color-white
.text-white est utilisée pour définir la couleur du texte en blanc. Bootstrap fournit de nombreuses classes utilitaires pour modifier la couleur du texte (par exemple, .text-primary, .text-success, etc.).
3. Quelle classe Bootstrap est utilisée pour appliquer un padding sur tous les côtés d’un élément ?
A .p-3
B .padding-all-3
C .pad-3
D .padding-3
.p-3 applique un padding de taille 3 sur tous les côtés de l’élément (haut, droite, bas, gauche). Il existe des classes similaires pour définir des padding spécifiques pour chaque côté (par exemple, .pt-3 pour le padding en haut(top)).
4. Quelle classe Bootstrap permet de faire un alignement horizontal de contenu ?

A
.align-center
B .center-align
C .justify-content-center
D .horizontal-align
.justify-content-center fait partie du système Flexbox de Bootstrap et permet de centrer horizontalement les éléments à l’intérieur d’un conteneur. Elle est souvent utilisée avec la classe .d-flex pour activer le modèle de disposition Flexbox.
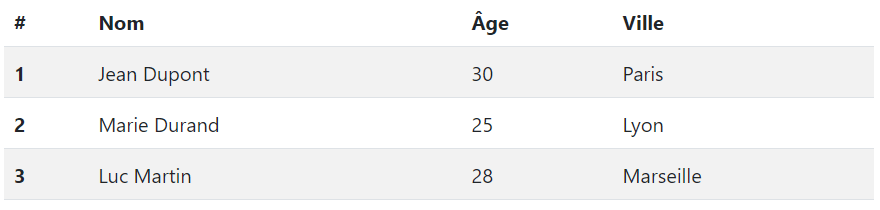
5. Quelle classe Bootstrap permet de définir un tableau avec des rangées alternées colorées ?

A
.table-alternate
B .table-striped
C .table-hover
D .table-color
.table-striped est utilisée pour ajouter des bandes de couleur alternées sur les lignes d’un tableau, ce qui améliore la lisibilité. Vous pouvez l’ajouter à un tableau en utilisant class="table table-striped".
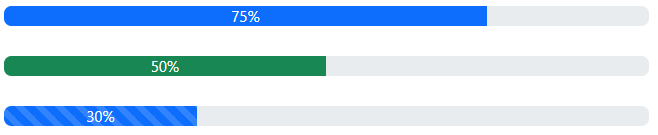
6. Quelle classe Bootstrap est utilisée pour créer une barre de progression ?

A
.progress-bar
B .progress
C .progress-bar-striped
D .bar-progress
.progress est utilisée pour créer une barre de progression de base. Vous pouvez également ajouter des classes comme .progress-bar pour représenter la progression réelle et .progress-bar-striped pour ajouter des bandes animées à la barre.
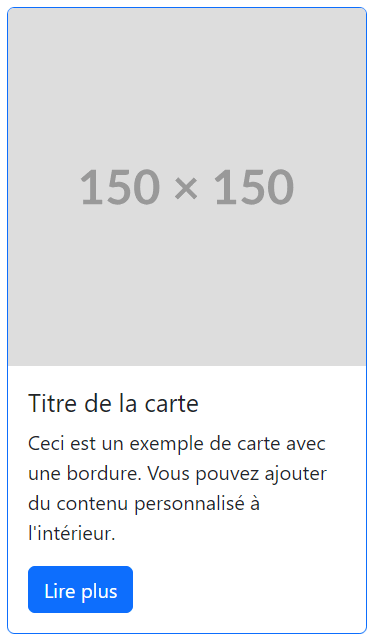
7. Quelle classe Bootstrap est utilisée pour créer une carte avec une bordure ?

A
.card-bordered
B .card
C .card-border
D .border-card
.card est utilisée pour créer des cartes en Bootstrap, qui sont des conteneurs avec une bordure, des ombres, et éventuellement un en-tête et un pied de page. La bordure est généralement incluse par défaut. Exemple:
<div class="card border-primary" style="width: 18rem;">
<img src="https://via.placeholder.com/150" class="card-img-top">
<div class="card-body">
<h5 class="card-title">Titre de la carte</h5>
<p class="card-text">Ceci est un exemple de carte avec une bordure. Vous pouvez ajouter du contenu personnalisé à l'intérieur.</p>
<a href="#" class="btn btn-primary">Lire plus</a>
</div>
</div>
8. Quelle classe Bootstrap permet d’agrandir une image tout en maintenant son ratio d’aspect ?
A .img-responsive
B .img-fluid
C .img-ratio
D .img-scale
.img-fluid rend une image responsive, c’est-à-dire qu’elle s’ajuste automatiquement à la largeur de son conteneur tout en maintenant ses proportions d’origine.
9. Quelle classe Bootstrap permet de créer une grille de 12 colonnes ?
A .row-12
B .col-12
C .container-12
D .col-md-12
.col-12 permet de créer une colonne qui prend toute la largeur du conteneur dans un système de grille de 12 colonnes. Le système de grille de Bootstrap est basé sur 12 colonnes, et .col-12 occupe toute la largeur de la ligne.
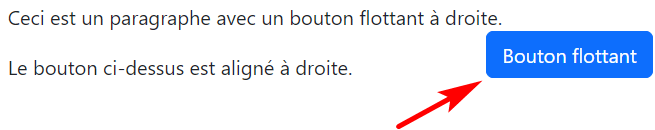
10. Quelle classe Bootstrap est utilisée pour aligner un élément à droite ?

A
.text-right
B .align-right
C .d-right
D .float-end
.float-end aligne un élément à droite du conteneur. Elle est utilisée dans Bootstrap pour positionner un élément en utilisant la propriété float: right. Notez que .text-right était utilisé dans les anciennes versions de Bootstrap pour aligner le texte à droite.
- Questions techniques sur MYSQL
- QCM MySQL Corrigé – Optimisation de requêtes
- QCM Base de données avec correction
- QCM sur PHP
- QCM Symfony
- QCM AngularJS
- QCM React
- QCM HTML / CSS
- QCM Java – Programmation Orientée Objet
- QCM Python
- QCM Cloud Computing
- QCM Framework Spring
- QCM Javascript
- QCM jQuery
- QCM Oracle
- QCM sur GIT – Gestionnaire de version
- QCM Linux – Gestion de processus
- QCM Réseau
- QCM Architecture des ordinateurs
- QCM Securité informatique
- QCM En Informatique Générale
- QCM en C
- QCM en C#
- QCM sur l'algorithmique
- QCM Word
- QCM Excel
- QCM PowerPoint
- QCM Access
L’article QCM sur Bootstrap – Partie 4 est apparu en premier sur WayToLearnX.