Page de la documentation officielle du framework CSS Bulma expliquant comment personnaliser le thème du framework en passant par les CSS var plutôt que les variables SASS.
— Liens directs
Vue lecture
Figma devient surpuissant ! Sites Web, code IA, marketing : l’écosystème ultime ?
Lors de la conférence Config 2025, Figma a dévoilé une suite d’outils innovants intégrant l’intelligence artificielle, visant à transformer son écosystème en une plateforme complète pour la conception, le prototypage, le développement et la publication de produits numériques. Ces nouveautés, notamment Figma Sites, Make, Buzz et Draw, permettent aux équipes de design et de marketing de […]
L’article Figma devient surpuissant ! Sites Web, code IA, marketing : l’écosystème ultime ? est apparu en premier sur BlogNT : le Blog des Nouvelles Technologies.
Smooth transitions with the View Transition API | View Transitions | Chrome for Developers
Un guide utile pour l'API view-transiton.
Voir aussi https://jakearchibald.com/2024/view-transitions-handling-aspect-ratio-changes/
— Permalink
Smooth transitions with the View Transition API | View Transitions | Chrome for Developers
Un guide utile pour l'API view-transiton.
Voir aussi https://jakearchibald.com/2024/view-transitions-handling-aspect-ratio-changes/
— Permalink
uaplus.css | fokus
Une sorte de reset CSS un peu différent, qui se focalise sur l'amélioration de certains styles manquants par défaut dans les navigateurs, notamment pour l'accessibilité.
— Permalink
uaplus.css | fokus
Une sorte de reset CSS un peu différent, qui se focalise sur l'amélioration de certains styles manquants par défaut dans les navigateurs, notamment pour l'accessibilité.
— Permalink
The CSS shape() function | WebKit
La fonction CSS shape() permet de définir des formes avec la même logique que SVG mais au lieu de M, L etc. on utilise des mots clés CSS comme top, bottom, 50%, ce qui permet de rendre les formes responsives !
— Permalink
The CSS shape() function | WebKit
La fonction CSS shape() permet de définir des formes avec la même logique que SVG mais au lieu de M, L etc. on utilise des mots clés CSS comme top, bottom, 50%, ce qui permet de rendre les formes responsives !
— Permalink
Unités LVH, SVH et DVH : le guide CSS pour un viewport responsive parfait - Zendevs
Sous le coude pour quand j'aurai le temps (lol) de me remettre au responsive par moi-même
— Liens directs
Default styles for h1 elements are changing | MDN Blog
Je ne savais pas que le style par défaut de la balise <h1> peut varier si elle est contenue à l'intérieur d'une ou plusieurs <section> par exemple. Cette particularité disparaîtra bientôt.
— Permalink
Default styles for h1 elements are changing | MDN Blog
Je ne savais pas que le style par défaut de la balise <h1> peut varier si elle est contenue à l'intérieur d'une ou plusieurs <section> par exemple. Cette particularité disparaîtra bientôt.
— Permalink
CSS Relative Colors
Faire des opérations/calcul sur les couleurs en CSS plutôt facilement.
Rudement chouette tous ça.
Par exemple :
Pour ajouter de la transparence à une couleur
background-color: rgb(from #000 r g b / 0.1);
Pour assombrir une couleur
background-color: color-mix(in srgb, #8136ba, black 10%);Beaucoup d'exemple et très bien expliqué, à lire.
— Permalien
CSS Form Control Styling Level 1
Premier draft pour les spécifications CSS qui permettront de styliser les composants natifs.
— Permalink
CSS Form Control Styling Level 1
Premier draft pour les spécifications CSS qui permettront de styliser les composants natifs.
— Permalink
QCM sur Bootstrap – Partie 1
Vous souhaitez évaluer vos compétences en Bootstrap, le framework CSS le plus utilisé pour créer des sites web réactifs et modernes ? Dans cet article, nous vous proposons un QCM sur Bootstrap pour tester vos connaissances et vous perfectionner dans l’utilisation de ce puissant outil. Que vous soyez débutant ou développeur expérimenté, ce quiz vous aidera à mieux comprendre les concepts clés de Bootstrap, de la grille responsive aux composants avancés. Préparez-vous à améliorer vos compétences en développement web et à maîtriser Bootstrap grâce à ce QCM interactif !
1. Qu’est-ce que Bootstrap ?
A Un langage de programmation
B Une bibliothèque JavaScript
C Un outil de gestion de base de données
D Un framework CSS
2. Quel fichier est essentiel pour utiliser Bootstrap dans un projet ?
A bootstrap.css
B bootstrap.js
C bootstrap.min.css
D index.html
3. Quel est l’objectif principal de Bootstrap ?
A Fournir une bibliothèque JavaScript pour l’animation
B Créer un design responsive et mobile-first pour les sites web
C Gérer les bases de données des sites web
D Ajouter des effets de transition CSS aux pages web
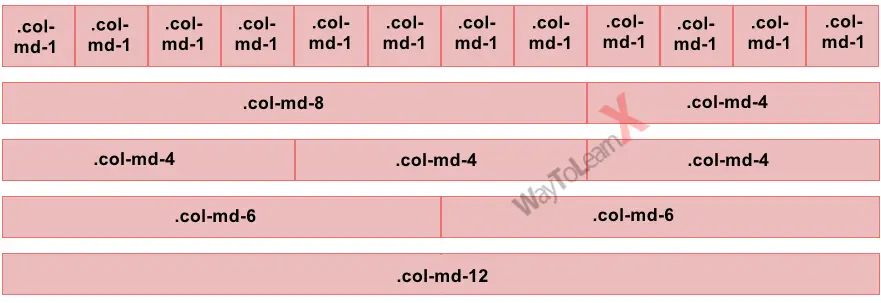
4. Dans le système de grille de Bootstrap, quelle est la largeur d’une colonne « col-md-6 » ?
A 4 colonnes
B 6 colonnes
C 12 colonnes
D 50% de la largeur du conteneur

5. Comment créer une grille responsive avec Bootstrap ?
A En utilisant la classe .container
B En utilisant la classe .row et .col-*
C En utilisant la classe .grid
D En utilisant la classe .box
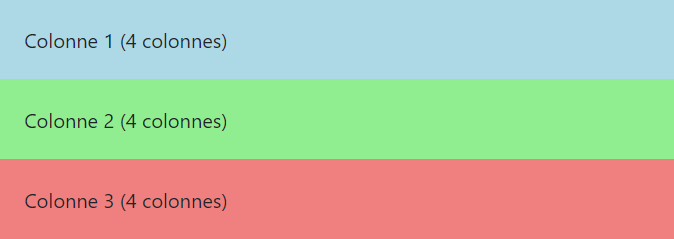
<div class="container">
<div class="row">
<div class="col-md-4" style="background-color: lightblue; padding: 20px;">
Colonne 1 (4 colonnes)
</div>
<div class="col-md-4" style="background-color: lightgreen; padding: 20px;">
Colonne 2 (4 colonnes)
</div>
<div class="col-md-4" style="background-color: lightcoral; padding: 20px;">
Colonne 3 (4 colonnes)
</div>
</div>
</div>
Résultat:

6. Quelle classe Bootstrap permet d’ajouter des boutons avec un style ?
A .btn
B .button
C .btn-style
D .btn-class
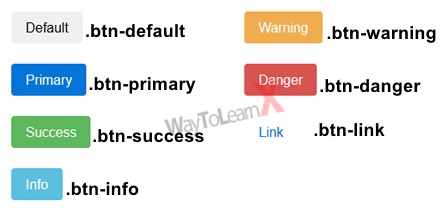
.btn de Bootstrap permet de créer des boutons stylisés. Vous pouvez également ajouter des classes supplémentaires pour modifier la couleur ou le type du bouton, comme .btn-primary, .btn-success, etc. Exemple:
<button class="btn btn-primary">Bouton</button>

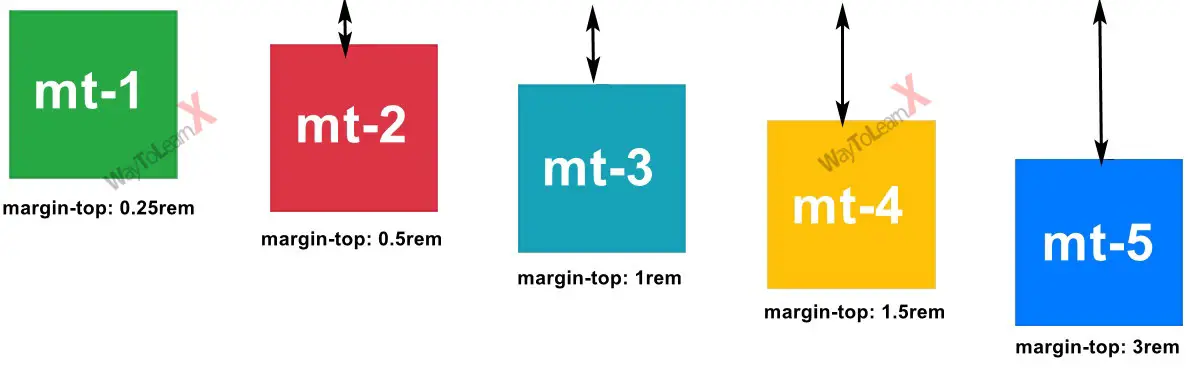
7. Quelle classe Bootstrap utilise-t-on pour ajouter une marge supérieure (top margin) de 3 unités ?
A mt-3
B ml-3
C m-3
D margin-top-3

8. Quelle classe Bootstrap permet de créer un bouton avec une couleur primaire ?

A
btn-default
B btn-primary
C btn-success
D btn-info
btn-primary permet de créer un bouton avec la couleur primaire définie par la palette de Bootstrap (généralement bleu).
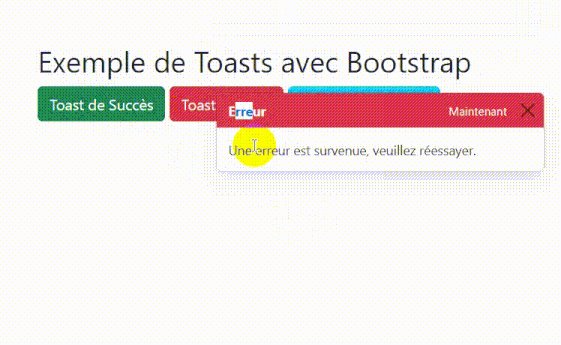
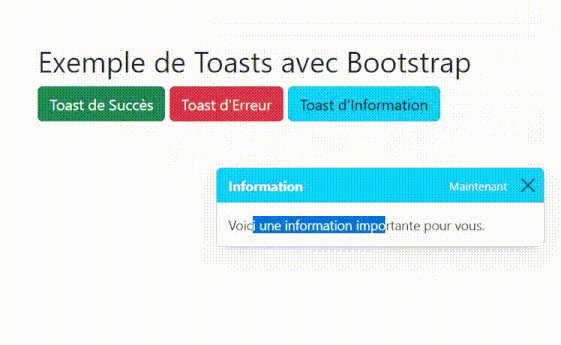
9. Quel composant Bootstrap permet d’afficher un message de notification temporaire ?

A Alert
B Modal
C Tooltip
D Toast

10. Quelle classe Bootstrap est utilisée pour rendre un élément centré verticalement et horizontalement ?

A .align-center
B .text-center
C .d-flex et .justify-content-center
D .center
.d-flex pour activer le mode flexbox, puis utiliser .justify-content-center pour centrer horizontalement et .align-items-center pour centrer verticalement. Exemple :
<div class="d-flex justify-content-center align-items-center">
<p>Texte centré</p>
</div>
11. Quelle classe permet d’afficher un élément seulement sur les écrans moyens et plus grands ?
A .d-none
B .d-md-block
C .d-lg-none
D .d-md-none
.d-md-block permet d’afficher un élément seulement sur les écrans moyens (≥ 768px) et plus grands. Les classes d-*-none et d-*-block sont utilisées pour contrôler la visibilité en fonction de la taille de l’écran.
12. Quelle classe Bootstrap permet d’activer le modèle Flexbox pour un élément ?
A d-flex
B flex-item
C flexbox
D display-flex
d-flex de Bootstrap applique le modèle Flexbox à un élément, permettant un agencement flexible de ses enfants.
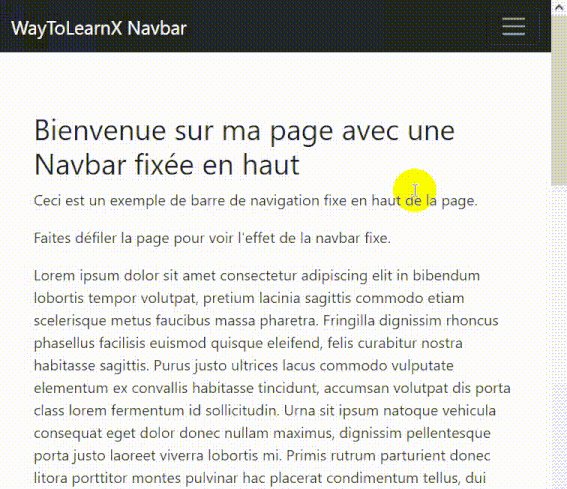
13. Quelle classe Bootstrap est utilisée pour rendre une barre de navigation (navbar) fixe en haut de la page ?
A navbar-fixed
B navbar-sticky-top
C navbar-fixed-top
D navbar-static-top
navbar-fixed-top permet de rendre la barre de navigation fixe en haut de la page. Cela fait en sorte que la navbar reste visible même lorsque l’utilisateur fait défiler la page.
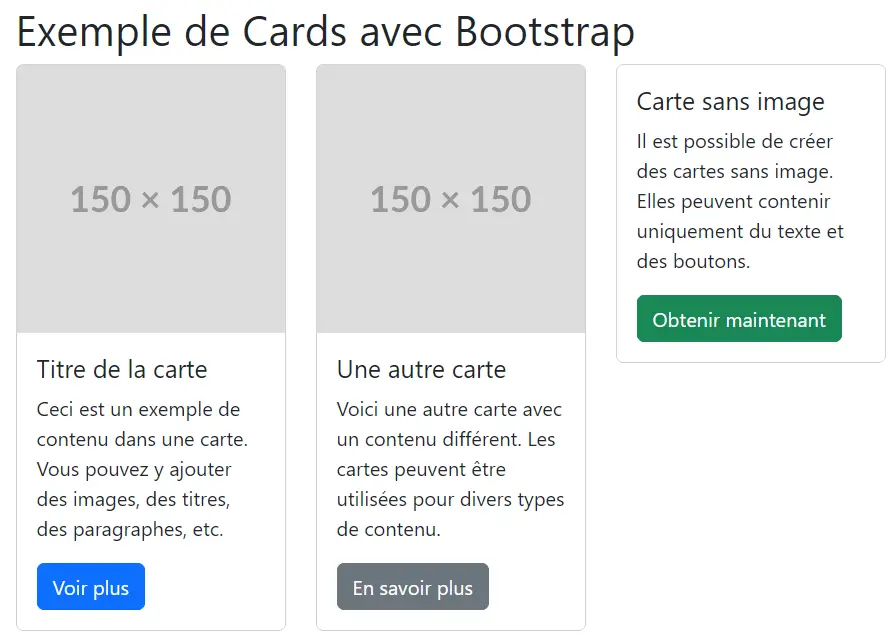
14. Quelle classe est utilisée pour créer une carte dans Bootstrap ?
A card
B container-card
C box-card
D panel-card
card de Bootstrap permet de créer des éléments de type « carte », qui peuvent contenir des images, des titres, du texte, et d’autres composants.
15. Quelle classe permet de rendre un texte en gras avec Bootstrap ?
A .font-weight-bold
B .text-bold
C .strong-text
D .bold
.font-weight-bold est utilisée pour rendre le texte en gras. C’est une classe de Bootstrap qui modifie le poids de la police.
- Questions techniques sur MYSQL
- QCM MySQL Corrigé – Optimisation de requêtes
- QCM Base de données avec correction
- QCM sur PHP
- QCM Symfony
- QCM AngularJS
- QCM React
- QCM HTML / CSS
- QCM Java – Programmation Orientée Objet
- QCM Python
- QCM Cloud Computing
- QCM Framework Spring
- QCM Javascript
- QCM jQuery
- QCM Oracle
- QCM sur GIT – Gestionnaire de version
- QCM Linux – Gestion de processus
- QCM Réseau
- QCM Architecture des ordinateurs
- QCM Securité informatique
- QCM En Informatique Générale
- QCM en C
- QCM en C#
- QCM sur l'algorithmique
- QCM Word
- QCM Excel
- QCM PowerPoint
- QCM Access
L’article QCM sur Bootstrap – Partie 1 est apparu en premier sur WayToLearnX.