Kivy : un cadriciel graphique unique en Python
Kivy est un cadriciel (framework) graphique, permettant de développer des interfaces tactiles (ou utilisable à la souris) sur toutes les plateformes, y compris mobiles. Il s'accompagne d'une suite de logiciels très pratiques que nous allons présenter ici.
- lien nᵒ 1 : site officiel
- lien nᵒ 2 : Kivy Garden (extensions)
- lien nᵒ 3 : KivyMD
- lien nᵒ 4 : Un très bon point d'entrée en français (merci chyek)
Sommaire
- Kivy : boîte à outils graphique multi-plateformes
- kv : interface graphique en déclaratif
- Plyer : accéder facilement aux fonctionnalités matérielles de votre appareil
- Python For Android : utiliser Python… sur Android
- Kivy for iOS : déployez sur les appareils Apple
- Pyjnius : utiliser l’API Java Android depuis Python
- KivyMD, des widgets Material Design
- Quelques limitations
- Conclusion
- Une note d’histoire
Kivy : boîte à outils graphique multi-plateformes
Kivy permet de créer des interfaces graphiques naturellement adaptées aux écrans tactiles (mais qui restent utilisables sur un environnement de bureau traditionnel, à la souris et sans écran tactile). Il est écrit principalement en Python mais les parties critiques sont écrites en Cython, ce qui lui permet d’avoir de bonnes performances.
Une interface Kivy peut s’écrire de deux façons (ou, plus couramment, par une combinaison de ces deux façons) : en Python directement, ou via kv, une syntaxe déclarative dont nous parlons plus bas.
Pour vous donner une idée, voici un exemple de hello world repris du site officiel de Kivy :
from kivy.app import App
from kivy.uix.button import Button
class TestApp(App):
def build(self):
return Button(text='Hello World')
TestApp().run()Ce qui donnera :

Une interface est composée de « widgets » agencés via des « layouts ». Certains widgets permettent de facilement mettre en place des composants communs de nos jours, comme par exemple le widget Carousel :

D’autre part, Kivy fournit des outils qui simplifient la vie du développeur ou de la développeuse, en particulier un système de propriétés (à ne pas confondre avec les propriétés Python) qui permet de mettre automatiquement l’interface à jour quand elles sont modifiées, ou de facilement attacher une fonction de rappel (« callback »), voir plus bas pour un exemple simple. On peut aussi citer un mécanisme d’animations très pratique et efficace.
kv : interface graphique en déclaratif
kv est un langage permettant de décrire des interfaces, il met à profit les propriétés mentionnées plus haut et l’interface va se mettre à jour automatiquement quand des propriétés utilisées dans kv sont modifiées.
Reprenons le hello world vu plus haut, et faisons-le avec kv:
Widget:
Button:
text: "Hello World"
Plutôt simple non ?
Le code kv est généralement mis dans des fichiers séparés avec l’extension .kv.
Les propriétés
Kivy a donc un concept de propriété, qui permettent la liaison de données bidirectionnelles (two-way data binding), ou en d’autres termes de facilement avoir l’état mis à jour entre le code python et l’interface décrite dans le fichier kv. C’est à l’usage très pratique et facile.
Un exemple va sans doute aider à comprendre.
Commençons par faire un environnement virtuel Python avec Kivy:
$ mkdir demo
$ cd demo
$ python -m venv env
$ source env/bin/activate
$ pip install kivyEnsuite créez le fichier demo.py suivant :
from kivy.app import App
from kivy.uix.boxlayout import BoxLayout
from kivy.properties import NumericProperty
class CompteurWidget(BoxLayout):
compteur = NumericProperty(0)
def increment(self):
self.compteur += 1
class DemoApp(App):
def build(self):
return CompteurWidget()
DemoApp().run()Et maintenant, dans le même répertoire, ajoutez le fichier demo.kv suivant, ce dernier sera automatiquement découvert par Kivy parce qu’il s’appelle comme notre application (DemoApp) sans le suffixe App et en minuscule :
<CompteurWidget>:
orientation: 'vertical'
padding: 20
Label:
text: str(root.compteur)
font_size: 30
Button:
text: "Incrémenter"
on_press: root.increment()
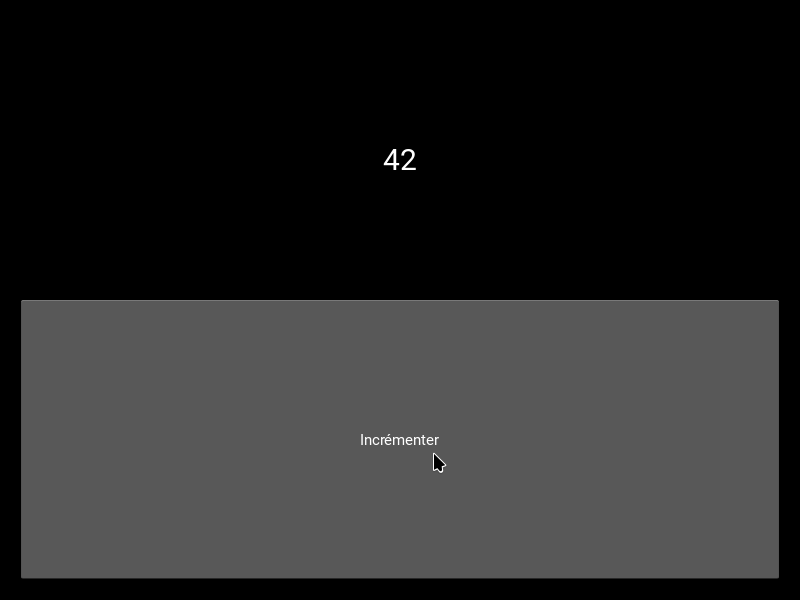
Il ne nous reste plus qu’à lancer le programme :
python demo.pyEt à admirer :

Le label se met automatiquement à jour quand le compteur compteur est incrémenté.
La lectrice ou le lecteur assidu de DLFP pourra faire un TapTempo en exercice.
Note: Ne vous arrêtez pas au fait que l’UI est un peu "moche" par défaut, il y a des extensions beaucoup plus attractives (cf. KivyMD plus bas), et il est très facile de personnaliser l’interface et d’en faire une très belle en modifiant un peu ses fichiers .kv.
Plyer : accéder facilement aux fonctionnalités matérielles de votre appareil
Plyer est une bibliothèque permettant d’accéder à nombre de fonctions utiles de manière indépendante de la plateforme. Ainsi vous avez une API commune pour afficher une notification, demander l’état de la batterie, faire vibrer l’appareil, faire de la synthèse vocale de texte (« text-to-speech »), ouvrir un fichier avec le dialogue natif de la plateforme, etc.
Bien que développé par la même équipe que Kivy, ce paquet est utilisable indépendamment et est donc particulièrement utile pour n’importe quel projet multi-plateformes. Référez-vous à la page du projet pour avoir un tableau des fonctionnalités supportées selon les plateformes, et à la documentation pour plus de détails.
Python For Android : utiliser Python… sur Android
Si vous souhaitez distribuer votre application sur Android, vous allez devoir avoir une version de Python compilée pour cette plateforme, ainsi que de tous les paquets nécessitant une compilation.
C’est le rôle de Python pour Android, qui est une collection d’outils qui s’appuient sur l’Android SDK pour permettre d’utiliser Kivy ou d’autre paquets Python sur Android, et ainsi faire votre propre distribution Python.
Si vous utilisez un paquet qui n’est pas en pur Python (c’est-à-dire qu’il y a des parties à compiler) et qui n’est pas encore disponible ou qui l’est mais dans une version trop ancienne, vous pouvez écrire ou mettre à jour des « recettes » (recipes en anglais) qui indiquent comment compiler. Référez-vous à la documentation pour voir comment faire.
Notez toutefois qu’il y a une pénalité à utiliser du Python par rapport à une application dans un langage compilé : il faut charger l’interprète au démarrage, et au tout premier lancement de votre application (et uniquement au premier) il y a aura une phase de décompression de vos fichiers. En dehors de ces petits inconvénients, ça fonctionne très bien.
Là encore, le projet est indépendant de Kivy et peut être utilisé avec un autre cadriciel.
Kivy for iOS : déployez sur les appareils Apple
À l’instar d’Android, l’équipe de Kivy fournit les outils pour faire votre distribution Python pour iOS.
Il vous faudra posséder une machine Apple pour les utiliser, à cause des restrictions imposées par cette plateforme (ceci n’est pas spécifique à Kivy pour iOS, mais s’applique à tous les outils pour développer sur iOS).
Ainsi avec une seule base de code (et après avoir passé un peu de temps pour configurer correctement les outils de compilation), vous pouvez déployer votre application Kivy/Python sur toutes les plateformes majeures (hormis le web, pour lequel il existe d’autres options comme Brython, Pyodide ou PyScript, mais c’est un sujet pour une autre dépêche).
Pyjnius : utiliser l’API Java Android depuis Python
Parfois l’utilisation de Plyer mentionné plus haut et de la bibliothèque standard Python ne suffisent pas, et vous avez besoin d’accéder à l’API d’Android, mais cette dernière est faite pour être utilisée avec Java ou Kotlin.
Pour pouvoir utiliser l’API d’Android depuis Python, PyJNIus est disponible. Ce paquet permet d’accéder aux classes Java comme à des classes Python en utilisant JNI (« Java Native Interface » ou « Interface Native de Java »).
Ce paquet fournit une méthode autoclass qui convertit automatiquement une classe Java en Python, c’est très facile à utiliser et souvent suffisant pour les cas simples.
KivyMD, des widgets Material Design
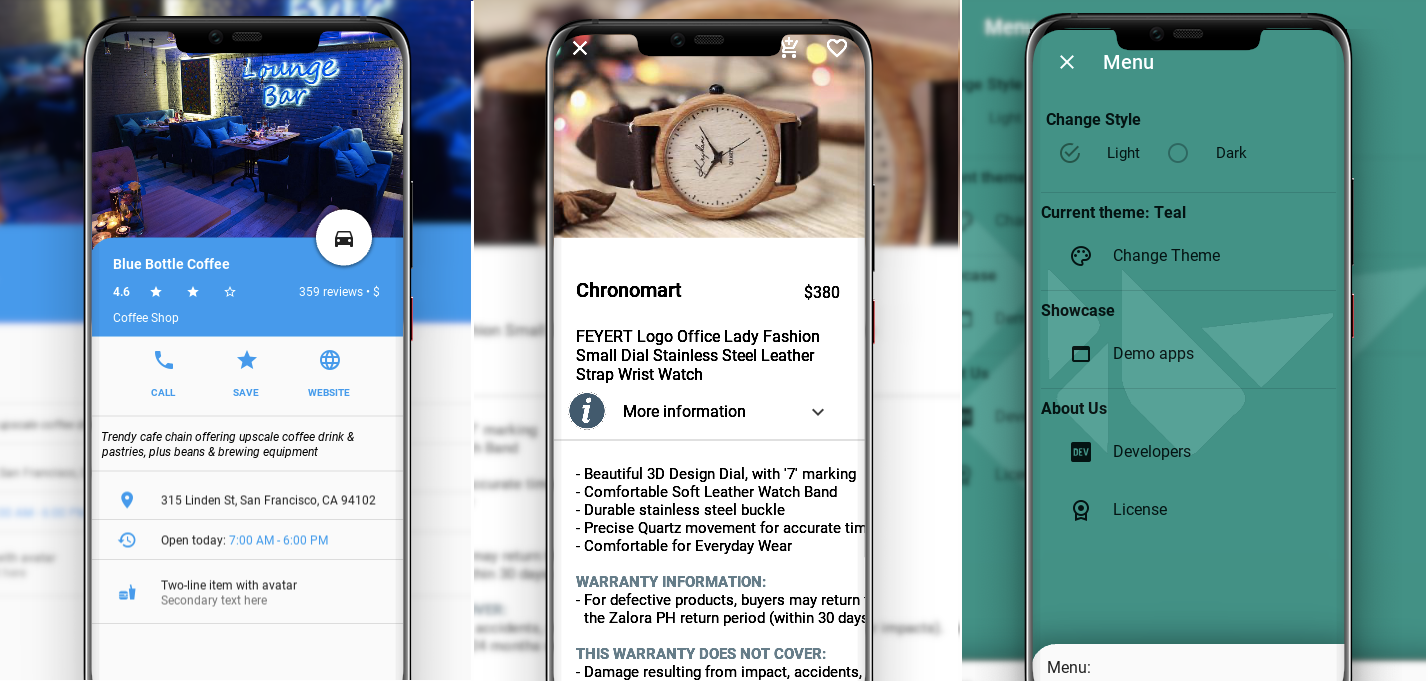
KivyMD n’est pas un projet officiel de l’équipe Kivy, mais un projet tiers dédié à la création d’un ensemble de Widgets thémables adoptant Material Design.

L'image ci-dessus est issue de la documentation de KivyMD, vous trouverez également des démos vidéo sur le dépôt du projet.
Quelques limitations
Une petite note sur mon expérience personnelle (Goffi). Kivy est un excellent cadriciel, et l’équipe est accueillante et réactive : c’est un projet que je recommanderais en général. Ceci dit, dans mon cas particulier (un client XMPP ayant de nombreuses fonctionnalités), j’ai quelques limitations qui me poussent actuellement à chercher des alternatives, notamment basées sur Qt (PyQt et PySide) :
- l’accessibilité est un problème majeur. L’équipe y travaille, mais aujourd’hui les applications Kivy ne sont pas accessibles. C’est notamment dû au fait que l’interface utilisateur est entièrement gérée par Kivy, au lieu d’utiliser des composants natifs, et c’est un point complètement bloquant pour moi.
- il n’y a pas de webview ou de rendu HTML natif, ce qui est bloquant parce que je fais du rendu de blogs.
- le rendu de texte est incomplet, notamment sur les plateformes mobiles. C’est compliqué de faire un rendu riche avec des émojis, par exemple, un gros problème pour une application de messagerie de nos jours.
- le support des portails Freedesktop est inexistant : il faut faire l’implémentation à la main, alors qu’il est natif sur des cadriciels majeurs comme GTK ou Qt. Je pense par exemple à l’ouverture ou l’enregistrement de fichier. Les portails sont particulièrement nécessaires si on veut voir son application sur Flatpak. Plus de détails sur ce ticket.
- le support Wayland existe, mais lors de mes tests sur des distributions GNU/Linux sur Pinephone, il n’a pas fonctionné et je n’ai pas pu afficher l’application.
- le chargement de l’interprète Python prend un certain temps, ce qui rend le lancement de l’application sur plateformes mobiles telle qu’Android et probablement iOS (que je n’ai pas testé) un peu lent. Sachant que sur ces plateformes l’application peut être tuée à n’importe quel moment auquel cas il faut tout relancer, cela peut mener à une mauvaise expérience utilisateur. Ceci dit, avec une distribution optimisée (en enlevant les paquets non utilisés), et sur les téléphones actuels qui sont très puissants, le problème est sans doute moindre.
Notez que je n’ai pas eu l’occasion de travailler avec Kivy récemment, peut-être que ces remarques ne sont plus à jour. Merci d’indiquer en commentaires s’il y a eu de l’évolution sur ces points.
Aussi, mon cas d’utilisation est très demandant (rendu HTML, affichage de texte performant, etc). Dans la plupart des cas, Kivy remplit sans problème toutes les cases (sauf l’accessibilité, qui reste son problème le plus important à mon sens).
Conclusion
Comme vous pouvez le voir, un travail considérable a été effectué sur Kivy et son écosystème, et il en sort un cadriciel performant, pratique, et qui peut potentiellement fonctionner sur la plupart des plateformes. Kivy est agréable à utiliser, et dispose d’une communauté très active et disponible.
Ce cadriciel mérite de s’y attarder, et est une option sérieuse si vous voulez développer un projet rapidement pour une ou plusieurs plateformes.
Une note d’histoire
Cette dépêche a été commencée le 04 octobre 2018 à 14:19 (au premier jour de la Pycon FR 2018, à Lille, où une partie de l’équipe de Kivy était présente). Je crois que c’est haut la main la dépêche qui est restée le plus longtemps dans l’espace de rédaction. Comme quoi, tout vient à point à qui sait attendre, comme dirait l’autre.
Merci à toutes les personnes qui ont participé à la correction de la dépêche.
Commentaires : voir le flux Atom ouvrir dans le navigateur